Inspiration mood board
Thursday, 1 November 2012
Wednesday, 31 October 2012
Wireframes

Main Page
This is the visual illustration of the main webpage. We have decided to make lots of changes to the original webpage likewise we have completely removed the hyperlinks from the left side of the webpage and put them in the appropriately categorized navigation menus. We have placed a slide image extending from the left corner to the center of the webpage and the products with various special offers on the left and bottom of the page.
Main Group Page
This is the visual illustration of the main group page where on clicking one of the menus we are linked to the another webpage for.the subgroups inside the main grouped menus.
Group Page
This is the visual illustration of the group page where on clicking the subgroups we get a list of the products falling under the same group.

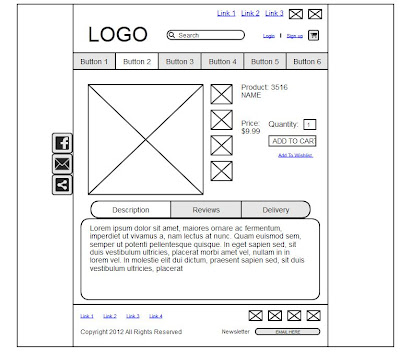
Product Page
This is the visual illustration of the product page where are linked to the action to purchase page with details about the product we are going to buy.
Monday, 29 October 2012
Interview Questions for Persona Development
Here we’re going to build persona as we’re given the project to test the website to the users. And for this purpose we need a short interview with the user to collect the information. User objectives and what does user expect from the website? We hope this interview can help us a lot to make improvements in the website. So, here are few possible questions that we may ask the user in this process and hope it helps a lot.
Scenario1
Here is the scenario for the persona 1 based on the usability test conducted during the interview with the possible clients.
Sunday, 28 October 2012
Description
Description
The assignment is to analyze and optimize an existing website with a huge amount of information and an architecture in need of improvement.SpecialKøbmanden is both an online shop and a chain of stores in Denmark and Germany selling cake decoration supplies and accessories for cakes as well as offering courses in cake decoration. Besides products around cake decoration SpecialKøbmanden sells products for scrapbooking and it sells spices, tea and coffee.
They have a very well-assorted website with web shop, which however can be somewhat difficult to navigate.
The website must be improved to professionalise sale and marketing on the site and to help the users to navigate the site with its huge line of products.
The solutions should consist of suggestions to improve both information architecture and usability in order to help different user groups to navigate the site and make sense of the provided information.
You must document and explain your planning of (i.e.) content, hierarchy, navigation structure. This particular theme's focus is to manage and organize large amounts of information in the form of a website.
Client
SpecialkøbmandenWensite: http://specialkoebmanden.dk
Product
Develop an improved information architecture. Produce a main page (XHTML and CSS) and at least 3 sub pages, each of which is the main page for a specific section of the clients website. Make a visual sitemap that explains hierarchy, content sharing and navigation structure.Product Requirements
- Create personas, scenarios and task flow. Describe them in your blog.
- Visual sitemap explaining hierarchy, division of content (classification scheme) and the navigation structure.
- Develop the layout for all types of main- and subsites and make them as wireframes.
- Explain the content hierarchy for each type of page (on your blog).
- Website with a main page and at least two sub-main pages from two different sections of the website. You have to use CSS Frameword look at video__960 css framework__
- The pages must be search engine optimized.
- Develop suggestions to improve the user experience.
- Explain how you have improved content of the site.
Showcase
- All group members are to be involved in the presentation.
- Explain your hierarchy, division of content and navigation structure and how it's improving the original website.
- Explain layout via your wireframes and how they support content and communications.
- Explain your navigation: labels, location, menu type(s), etc. and how it is an improvement.
Pitch: 20 minutes.
Date: 2. november 2012
Time: 8.30 am
Place: TBA
Learning goals
- To organize vast amounts of information on a website using information architecture.
- To optimize usability for the target group of a website.
Group work and blog
- Create groups of 3-5 students.
- Start a blog group (http://blogger.com is an excellent and free blog tool).
- Write a blog post for each step in your design process (at least two per day) and explain your design choices.
- All material (wireframes, Moodboard, etc.) must be uploaded to the blog.
Subscribe to:
Comments (Atom)














